
Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 4: de zoekfunctie
Inleiding
Het staat er vrij nietig in de titel van deze aflevering: de zoekfunctie. Maar die nietigheid staat in geen enkele verhouding tot het belang ervan; de zoekfunctie kan een recruitment site maken of breken.
Ook deze keer heb ik ChatGPT gevraagd mij te vertellen waar een goede zoekfunctie aan moet voldoen: Mijn alwetende collega kwam met 10 punten waarvan er 8 binnen de context van deze serie relevant zijn. Mijn aanvullingen zijn in italics weergeven:
- Relevantie: De zoekresultaten moeten relevant zijn binnen de zoekopdracht van de bezoeker.
- Snelheid: De zoekfunctie moet snel en responsief zijn, zodat de bezoeker niet lang hoeft te wachten op de resultaten. De snelheid moet vooral ook stabiel zijn, iedere zoekactie moet binnen een vergelijkbare tijd tot een zichtbaar resultaat leiden.
- Flexibiliteit: De zoekfunctie moet in staat zijn om synoniemen en variaties van zoektermen te herkennen en te begrijpen. Hieronder zou ik synoniemen als ’s-Gravenhage en Den Haag scharen, evenals account manager en accountmanager.
- Fouttolerant: De zoekfunctie moet in staat zijn om typefouten en andere vergissingen van de bezoeker te herkennen en te corrigeren. Daarnaast moet de zoekfunctie de gebruiker attenderen op bepaalde fouten en ondersteunen bij het oplossen daarvan. Zie aflevering 6 Herstelfunctie.
- Gebruiksvriendelijk: De zoekfunctie moet eenvoudig en intuïtief in gebruik zijn, zodat bezoekers snel kunnen vinden wat ze zoeken.
- Filtermogelijkheden: De zoekfunctie moet de mogelijkheid bieden om de zoekresultaten te filteren op meerdere kenmerken. Zie aflevering 5 Selectie- en sorteerfuncties.
- Sorteermogelijkheden: De zoekresultaten moeten gerangschikt worden op relevantie, waarbij de meest relevante resultaten bovenaan worden getoond. Zie aflevering 5 Selectie- en sorteerfuncties. Relevantie is een ambigue begrip; uiteindelijk kan alleen de bezoeker de relevantie van een zoekresultaat vaststellen. Er zijn andere kenmerken waar het zoekresultaat op gesorteerd kan worden.
- Zoekgeschiedenis en suggesties: De zoekfunctie moet zoekgeschiedenis en suggesties bieden om de bezoeker te helpen bij het vinden van relevante zoekresultaten. Zie deze aflevering en aflevering 6 Herstelfunctie.
Punt 1 is cruciaal, maar tegelijkertijd ook vanzelfsprekend. Als een zoekfunctie niet in staat is om relevante vacatures te tonen, heeft de zoekfunctie geen bestaansrecht. Tegelijkertijd is het beoordelen van die relevantie het exclusieve voorrecht van de bezoeker. Het enige wat een zoekfunctie kan doen is de gevonden vacatures tonen op een zodanige manier dat de bezoeker zich er eenvoudig van kan vergewissen dat aan de gevraagde trefwoorden en geselecteerde filteropties is voldaan. Hierbij is ook direct duidelijk dat dit niet slechts een taak is van de zoekfunctie maar ook van de presentatie van de zoekresultaten, een onderwerp dat bij de behandeling van vacature zoekresultaat pagina en combinatiepagina (artikel 8 Het zoekresultaat) aan bod komt.
Punt 2 is vooral een technisch issue (hard- en software) en wordt niet behandeld in deze serie.
De punten 3 t/m 5 behandel ik in de huidige aflevering die zich op de zoekfunctie richt, en daarmee met name op de homepage maar ook op de vacature zoekresultaat pagina (of combinatiepagina).
De punten 6 (filtermogelijkheden) & 7 (sorteermogelijkheden ) behandel ik in aflevering 5 (Selectie- en sorteerfuncties). Deze twee functies worden relevant als er meerdere vacatures (meer vacatures dan op één scherm getoond kunnen worden) in de vacature zoekresultaat pagina (of combinatiepagina) worden getoond.
Achtergrondinformatie met betrekking tot de zoekfunctie
Voor deze serie heb ik de hierboven genoemde punten (zonder de punten 1 & 2) iets anders samengevoegd in onderstaande opsomming en daaraan nog een extra functie toegevoegd:
- De snelzoekfunctie
- De filterfunctie
- De sorteerfunctie
- De herstelfunctie
In aflevering 6 behandel ik de herstelfunctie (zijdelings genoemd door ChatGPT onder 4. Fouttolerant in de opsomming op de vorige pagina), en deze functie is relevant wanneer er geen vacatures kunnen worden getoond, of wanneer de bezoeker aan het einde van een reeks met getoonde vacatures is gekomen. Deze functionaliteit is alleen van toepassing bij de vacature zoekresultaat pagina en de combinatiepagina.
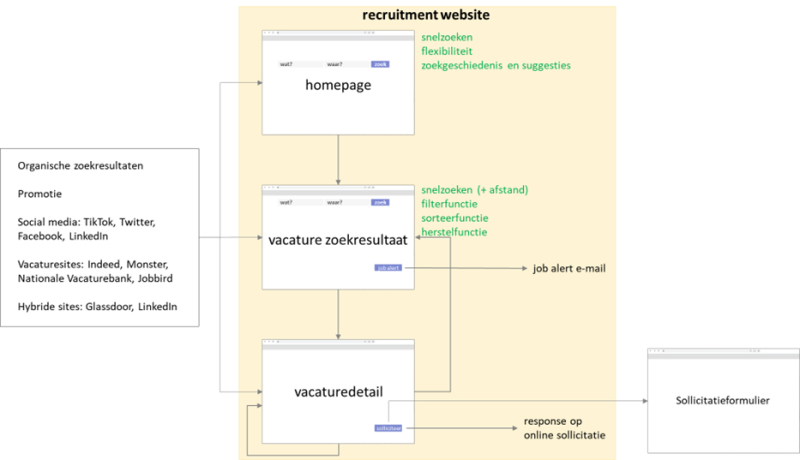
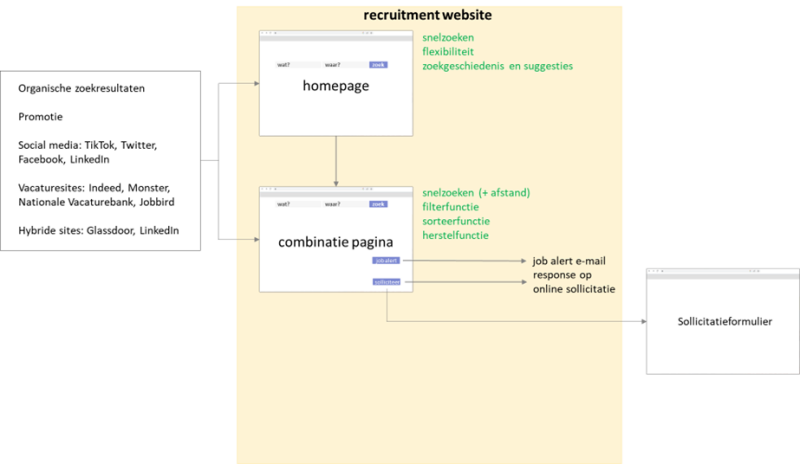
Onderstaand zijn de verschillende onderdelen van de zoekfunctie weergegeven in de onderkende schermen, zoals beschreven in Hoe hoort het eigenlijk: lessen in etiquette voor recruitmentsites. Aflevering 1: Het primaire proces.

Figuur 1. Vereenvoudigde weergave van het bezoekersdeel van een recruitment site, met functionele componenten van de zoekfunctie

De snelzoekfunctie
De dominante conventie binnen het recruitment-domein is een snelzoekfunctie die bestaat uit twee zoekvelden: wat? en waar?.
- Wat? verwijst naar het criterium waarop een bezoeker wenst te zoeken en dat kunnen bijvoorbeeld een functienaam, opleidingsniveau, skills en/of bedrijfsnaam zijn.
- Waar? verwijst naar een locatie en betekent zoeken op plaatsnaam, postcode of regio.
De snelzoekfunctie met twee zoekvelden is uitsluitend op de homepage aanwezig (en op een pane/pagina na het solliciteren, waaraan in de aflevering over Solliciteren aandacht wordt besteed).
De snelzoekfunctie met twee zoekvelden plus een afstandstabel is uitsluitend op de vacature zoekresultaat pagina (of combinatiepagina) aanwezig.
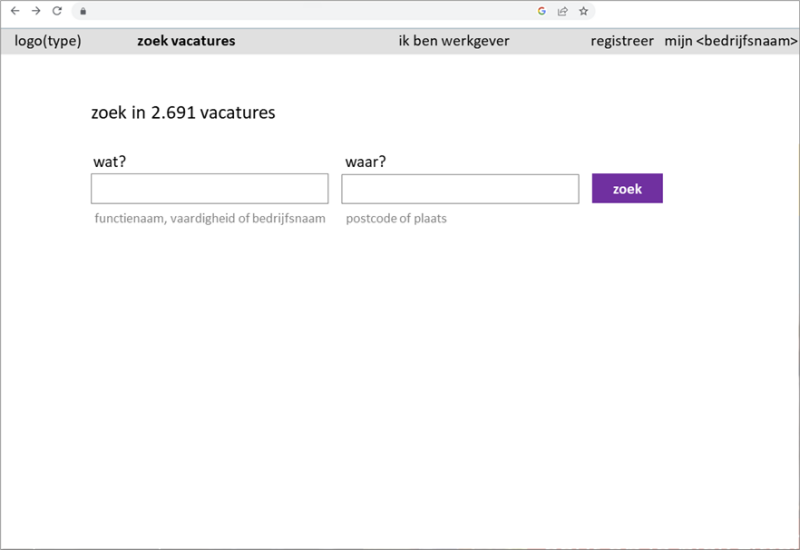
De snelzoekfunctie is dominant aanwezig op de homepage, zoals in onderstaand voorbeeld:

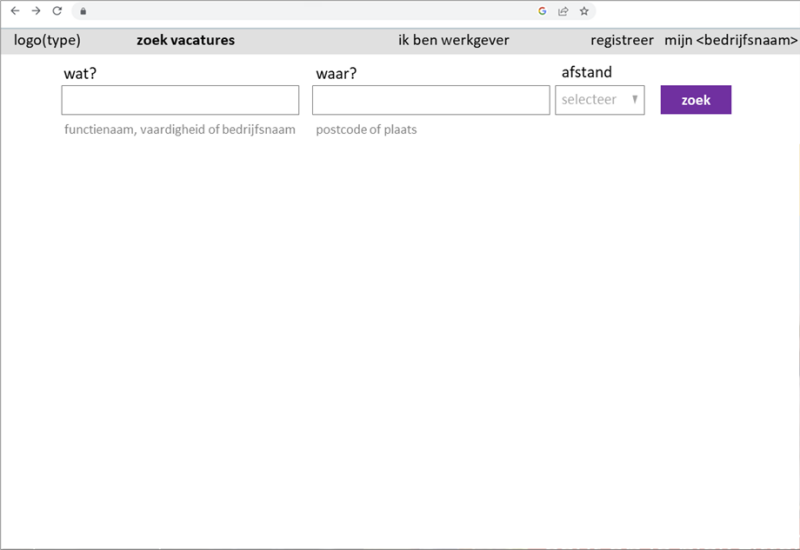
Figuur 3. Zoekfunctie op de homepage
De bezoeker wordt geïnformeerd over het aantal beschikbare vacatures (waardoor de bezoeker kan bepalen of de site überhaupt relevant is) en kan zoeken door het ingeven van trefwoorden in de velden wat? en/of waar?.
Het is ook mogelijk om zonder het ingeven van trefwoorden te zoeken door direct op de knop zoek te klikken; in dit geval worden alle beschikbare vacatures getoond. Het is af te raden om te verlangen dat de bezoeker minimaal één trefwoord moet invullen alvorens een zoekopdracht kan worden uitgevoerd. Laat de bezoeker zelf bepalen op welke manier het zoekproces gaat verlopen. Daarbij is het introduceren van een dead-end per definitie een bad practice, en al helemaal op de homepage.
Onder beide invoervelden is aanvullende uitleg aanwezig over wat de invoermogelijkheden zijn. Hiermee krijgt de bezoeker informatie op welke manieren kan worden gezocht.
Als op de knop zoek wordt geklikt krijgt de bezoeker het vacature zoekresultaat scherm (of het combinatiescherm) te zien met daarop de vacatures die aan de zoekcriteria voldoen.
Als er geen vacatures kunnen worden getoond dan krijgt de bezoeker (via de Herstelfunctie, zie Aflevering 6) informatie over deze situatie en worden er alternatieven geboden via welke de bezoeker alsnog vacatures kan vinden. De herstelfunctie biedt vergelijkbare informatie aan het eind van de lijst met vacatures door de bezoeker in staat te stellen de zoekopdracht te veranderen of te verbreden (stapsgewijze expansie van het aantal zoekresultaten).
Naast een zoekfunctie op de homepage is het aan te bevelen om op deze pagina meerdere, alternatieve zoekingangen aan te bieden, zoals bijvoorbeeld plaats, provincie, opleidingsniveau, type dienstverband, etc. Hoe dit kan worden gedaan, wordt bij de behandeling van de homepage en de footer nader uitgelegd.

Figuur 4. Zoekfunctie op de vacature zoekresultaat pagina (of combinatiepagina)
De zoekfunctie met twee zoekvelden en een afstandstabel is uitsluitend op de vacature zoekresultaat pagina (of combinatiepagina) aanwezig.
Als de bezoeker op de homepage zoekcriteria heeft ingevoerd dan staan deze in de betreffende twee zoekvelden op de vacature zoekresultaat pagina (of combinatiepagina). Deze zoekcriteria blijven onveranderd aanwezig tenzij de bezoeker ervoor kiest deze zelf te verwijderen.
In aanvulling op de zoekfunctie op de homepage kan de bezoeker ook een maximale afstand (ten opzichte van een locatie) opgeven, dit is alleen mogelijk indien er eerst een geldige locatie is ingevoerd, tenslotte is alleen dan een afstand relevant. Omgekeerd, een geselecteerde afstand wordt verwijderd indien de bezoeker het zoekveld waar? leegt. Dit is simpel te implementeren door de veld afstand passief (niet klikbaar) te laten zijn en dit in het scherm duidelijk te maken door het veldlabel (selecteer) lichtgrijs te maken net als het open/sluit icoon.
Onder beide invoervelden is dezelfde aanvullende uitleg aanwezig over wat de invoermogelijkheden zijn als op de homepage.

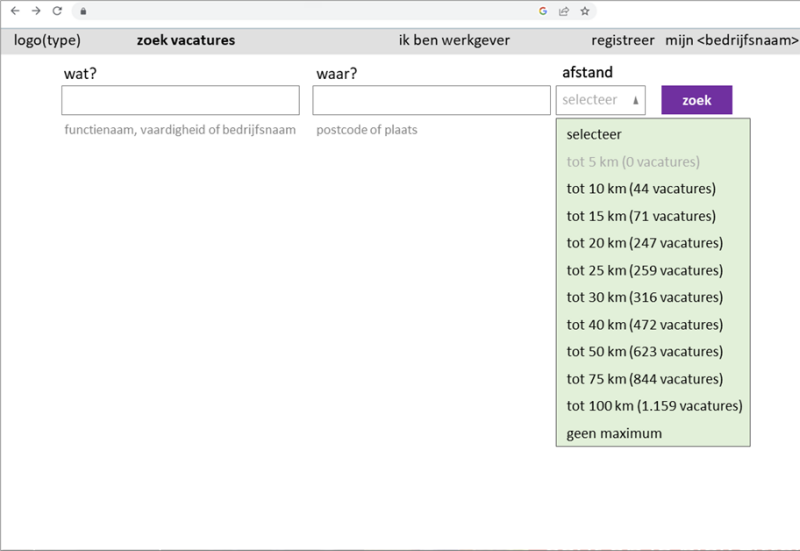
Figuur 5. Zoekfunctie op de vacature zoekresultaat pagina (of combinatiepagina), drop-down tabel afstand geopend
Indien een locatie is ingevoerd (en als geldig door het systeem is herkend) kan een afstand worden gekozen. Indien geen geldige locatie is ingevoerd is de tabel met afstanden passief (er kan niet op worden geklikt).
Is er wel een geldige locatie ingevoerd? Dan kan door binnen het veld afstand te klikken een drop-down tabel met afstanden getoond. Voor elke afstand wordt het aantal vacatures getoond, waarbij ook rekening wordt gehouden met het aantal vacatures dat voor de zoektermen in de wat? en waar? zoekvelden is gevonden. Dit geeft de bezoeker de noodzakelijke informatie om een goede keuze te maken. Denk bijvoorbeeld aan een bezoeker die zo liefst mogelijk dichtbij huis wil werken, maar ziet dat er maar enkele vacatures beschikbaar zijn. Dan is het eventueel zinvol om een wat grotere afstand te kiezen.
Indien binnen de eerste afstand(en) (in bovenstaand voorbeeld tot 5 km) geen vacatures kunnen worden getoond dan is de tabeloptie passief en staat achter de afstand dat er geen vacatures beschikbaar zijn (0 vacatures). Een passieve optie kan niet door de bezoeker worden gekozen. Het is tegelijkertijd wel relevant om de optie te tonen zodat de bezoeker weet dat die mogelijkheid wel bestaat.
Afstand is niet altijd een goede graadmeter van hoe lang je moet reizen. Een alternatief is reistijd. Dit criterium kan op dezelfde manier worden ingezet als hierboven beschreven voor afstand.
Indien de bezoeker een afstand of reistijd selecteert dan wordt het zoekresultaat direct ververst. Hierbij is het van belang dat het aantal getoonde vacatures identiek is aan het aantal in de afstand/reistijd tabel aangegeven aantal vacatures.
Als op de zoek knop wordt geklikt, verschijnt hetzelfde scherm (vacature zoekresultaat scherm of combinatiescherm) met een eventueel aangepaste lijst aan vacatures. Dit is alleen het geval indien de trefwoorden in de zoekvelden zijn aangepast, en de zoekfunctie niet direct het resultaat kan tonen (om technische redenen). Te prefereren is dat het zoekresultaat iedere keer wordt ververst als de bezoeker een wijziging uitvoert op de trefwoorden of op de filter- en sorteercriteria, inclusief de afstand/reistijd. Zo krijgt de bezoeker iedere keer bevestiging dat er een zoekresultaat is en dat het zoekresultaat een representatie is van de laatste zoek- of filter-actie.
Indien het zoekresultaat geen vacatures kan tonen, wordt de herstelfunctie actief. Deze functie wordt in detail behandeld in aflevering 6.
Praktijkonderzoek
Zoals bij elke aflevering is ook nu onderzoek gedaan bij een achttal recruitment sites: Indeed, Monsterboard, Nationale Vacaturebank (NVB), Jobbird, Randstad, Adecco, Manpower en Timing. De resultaten van dit onderzoek zijn hier gepubliceerd: Hoe hoort het eigenlijk: lessen in etiquette voor recruitment sites. Aflevering 4: De zoekfunctie. Appendix.
Bevindingen
Op basis van het praktijkonderzoek van de zoekfunctie binnen de acht onderzochte sites (Hoe hoort het eigenlijk lessen in etiquette voor recruitment sites Aflevering 4 de zoekfunctie, Appendix) kunnen een aantal volgende bevindingen worden getrokken:
- Bij twee (Jobbird, Timing) van de acht onderzochte sites wordt het aantal beschikbare vacatures op de homepage gecommuniceerd. Een opvallend lage score als je bedenkt dat het voor de bezoeker bij uitstek handig is om te weten hoeveel vacatures op de site beschikbaar zijn. En alleen al om die reden is het aan te bevelen om dat aantal duidelijk (dus met visuele nadruk) te tonen. Het advies is dan ook om altijd het aantal beschikbare vacatures met visuele nadruk te communiceren, boven de zoekfunctie (zodat de bezoeker het aantal vacatures zeer waarschijnlijk direct zal zien).
- Bij vier van de acht onderzochte sites bestaat de zoekfunctie uitsluitend uit een wat? en een waar? zoekveld, bij de overige vier is er ook nog een afstandstabel aanwezig.
Om de zoekfunctie zo eenvoudig mogelijk te houden, is het advies om de snelzoekfunctie op de homepage tot de twee zoekvelden te beperken en om de afstandstabel pas te introduceren op de vacature zoekresultaat pagina (of combinatiepagina). De afstand tot een geselecteerde locatie (meestal de woonplaats van de bezoeker) is een belangrijk criterium maar kan in de zoekactie worden toegevoegd op basis van een default waarde (bv. 15 of 20 km). Deze waarde wordt vervolgens getoond in de afstandentabel op de vacature zoekresultaat pagina (of combinatiepagina). Deze tabel komt achter het waar? zoekveld en voor de zoekknop:

Figuur 6. Vacature zoekresultaat pagina (of combinatiepagina) met zoekfunctie en afstandentabel
- In slechts één (Jobbird) van de acht sites zijn er veldtitels boven het invoerveld aanwezig die aangeven om wat voor velden het hier gaat. De overige sites plaatsen de veldtitels in de twee invoervelden (dit heeft als nadeel dat deze titels verdwijnen wanneer de bezoeker trefwoorden invoert). Het advies is om een duidelijke veldtitel (één, maximaal twee korte woorden) boven een invoerveld te plaatsen, het al vaker genoemde wat? en waar? zijn daar uitstekende kandidaten voor. Maar ook functie en plaats zijn prima alternatieven.
- Alle sites hebben één of meer woorden in de invoervelden staan. In sommige gevallen kunnen deze woorden dienen als veldtitels, in andere gevallen als velduitleg. Een velduitleg kan het beste onder het invoerveld worden geplaatst, in een tekst die minder opvalt dan de veldtitel of de invoer in het invoerveld. De focus blijft op deze wijze bij het invoeren van zoekwoorden maar kan helpen om de bezoeker te informeren over de mogelijke soorten van invoer (bv. functie, vaardigheden, bedrijfsnaam).
- Vijf sites hebben iconen in de invoerveld(en) staan. Hoewel deze iconen bij twee sites een functie hebben (de huidige locatie gebruiken) is de meerwaarde daarvan zeer beperkt. Monster heeft in het waar? zoekveld de zoekknop geplaatst die zich voordoet als een icoon (vergrootglas op een paarse achtergrond), wat een verrassende keuze is. Maar op het moment dat de gebruiker de cursor in het waar? zoekveld plaatst veranderd het icoon in een zoekknop met het icoon aan de voorzijde). Dit is verrassend, ongewoon en mogelijk verwarrend voor de bezoeker. Advies is om verrassende en ongewone zaken zoveel mogelijk te vermijden en daarmee eventuele verwarring voor de bezoeker te voorkomen.
- Vier sites tonen een autocomplete dropdown tabel voor het zoekveld wat? na een invoer van één of meer characters. Geen van de uitzender sites toont een dergelijke autocomplete dropdown. Acht sites tonen een autocomplete dropdown tabel voor het waar? veld na een invoer van één of meer characters.
Indeed toont voor beide zoekvelden direct een autocomplete dropdown met alternatieven op het moment dat de cursor in het betreffende veld wordt geplaatst, de autocomplete dropdown lijkt te zijn gebaseerd op de populariteit van zoekacties. Monster toont in dit geval een tabel ter grootte van beide zoekvelden (“gordijn”) met alleen vorige zoekacties van de bezoeker. Geen van de andere sites heeft een dergelijke interactie.
- Geen van de acht sites heeft een duidelijke en actiegerichte zoekknoptekst. De aanbeveling is om een knoptekst zo kort en actiegericht mogelijk te maken om enerzijds elke vorm van verwarring uit te sluiten en om tevens op te roepen tot actie. Daarbij is het goed om te beseffen dat er maar één persoon naar het scherm kijkt, en er dus alle reden is om een enkelvoudsvorm van een werkwoord te gebruiken. In het geval van vacatures zoeken ligt daarbij het woord zoek zeer voor de hand.
Aanbevelingen
Op basis van bovenstaande bevindingen en best practices is het mogelijk een aantal aanbevelingen te doen en zo naar een optimale bezoekerservaring te streven. Ik behandel achtereenvolgens de positie van de zoekfunctie op het scherm, de zoekvelden, de zoekknop en de autocomplete dropdown.
Positie zoekfunctie
Het is sterk aan te bevelen om de zoekfunctie in de bovenste helft van de homepage te tonen waarbij de zoekfunctie zelf dominant zichtbaar is en niet wordt omringt door visueel afleidende kleuren en/of figuren. Bewijs van de beschikbaarheid van vacatures is eveneens sterk aan te bevelen, om hiermee de bezoeker te informeren dat er naar vacatures gezocht kan worden.
Van de onderzochte sites laat alleen Jobbird en afwijkend beeld zien, met de zoekfunctie aan de onderzijde van het scherm. Desondanks is de zoekfunctie goed zichtbaar en zeer dominant, zodat je er als bezoeker niet omheen kan en er dus weinig verwarring kan optreden of op deze site naar vacatures gezocht kan worden.
De zoekvelden
Voor de zoekvelden is onderstaande configuratie voor de vacaturezoeker zeer herkenbaar (best practice binnen recruitment sites), hoewel niet alle componenten altijd aanwezig zijn:

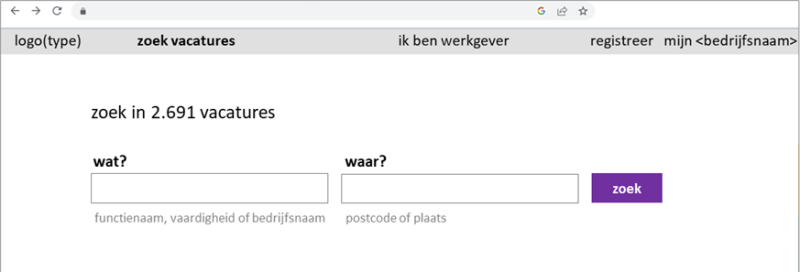
Figuur 7. Homepage met zoekfunctie en een header met het aantal doorzoekbare vacatures
Twee zoekvelden met korte en visueel dominante zoektitels (wat? en waar?) boven het zoekveld en een visueel ondergeschikte rol voor de uitleg van de mogelijkheden onder de zoekvelden.
Het is verder aan te bevelen om geen onnodige afleidingen te tonen zoals niet-functionele iconen in de zoekvelden of in de zoekknop.
Misschien ten overvloede, de zoekvelden staan achter elkaar met eerst het wat? zoekveld en vervolgens het waar? zoekveld. Achter de twee zoekvelden staat de zoekknop. Dit is de best practice voor de zoekfunctie binnen het recruitment domein. Van de acht geëvalueerde sites wijkt alleen Manpower hiervan af (de site plaatst de zoekvelden en de zoekknop onder elkaar). Iedere afwijking van de norm vraagt om interpretatie en acceptatie door de bezoeker. Het is aan te bevelen dit tot een absoluut minimum te beperken maar liever in principe ten allen tijde te vermijden. Tenzij het doel is om bezoekers te verwarren.
De zoekknop
De zoekknop is altijd actief, ook als de bezoeker nog niets heeft ingevoerd.
De zoekknop dient visueel dominant te zijn, het helpt de gebruiker de positie van een volgende actie te bepalen.
Als de gebruiker niets heeft ingevoerd en op de zoekknop klikt dan wordt de vacature zoekresultaat pagina (of combinatiepagina) getoond met alle beschikbare vacatures. Stel daarbij zeker dat het aantal vacatures zoals op de homepage wordt getoond (als in zoek in 2. 691 vacatures in Figuur 7) , overeenkomt met het aantal vacatures dat op de vervolgpagina wordt vermeld. Het is onnodig verwarrend voor de bezoeker en is vooral ook onzorgvuldig dat de site niet in staat is de aantallen vacatures zonder verschillen in aantal te tonen.
Als de gebruiker wel iets heeft ingevoerd (in één van de velden danwel beide velden) dan wordt de vacature zoekresultaat pagina (of combinatiepagina) getoond voor de vacatures die aan de zoekcriteria voldoen. Indien er geen vacatures worden getoond, neemt de herstelfunctie (Aflevering 6) het over om de gebruiker te helpen alsnog relevante vacatures te vinden. De door de gebruiker ingevoerde/geselecteerde termen in beide zoekvelden worden overgenomen en getoond in de zoekfunctie van de vacature zoekresultaat pagina (of combinatiepagina).
Het knoplabel geeft alleen de actie aan, in enkelvoud. Zo is het knoplabel kort (en daarmee duidelijk) en geeft het een actie aan. De bezoeker is op zoek naar vacatures, en daarmee is het woord zoek ook de meest voor de hand liggende kandidaat. Een alternatief is het woord vind, maar dat veronderstelt dat de bezoeker ook daadwerkelijk een passende vacature gaat vinden, en dat hoeft niet het geval te zijn. Vind is daarmee een te ambitieuze term.
In het geval van de zoekknop is het niet nodig om ook nog een woord toe te voegen om de actie nader te specificeren, zoals de knoptekst zoek vacatures. Het voegt niets toe en betekent alleen maar meer informatie die de bezoeker moet opnemen. Hetzelfde geldt voor alternatieven zoals zoek nu of zoek direct. Hiermee wordt een bepaalde snelheid of urgentie gesuggereerd die niets toevoegt aan de knoptekst zoek. Er zal geen bezoeker zijn die verwacht dat na het klikken op de zoekknop met het knoptekst zoek, dat er een dag gewacht moet worden. De verwachting is sowieso dat een online zoekactie een direct resultaat heeft.
De autocomplete dropdown (binnen de zoekfunctie)
De autocomplete dropdown is beschikbaar voor zowel het wat? als het waar? zoekveld van de zoekfunctie.
Deze autocomplete dropdown is voor bezoekers een vanzelfsprekendheid (Google gebruikt de autocomplete in haar zoekfunctie al sinds 2008, ook binnen de grote sociale netwerken en e-commerce sites is de autocomplete functie gemeengoed). Grote(re) recruitment sites bieden een autocomplete functie echter vaker niet dan wel en dat is een negatieve ervaring voor bezoekers omdat ze deze functie eenvoudigweg verwachten.
De autocomplete dropdown wordt zichtbaar na invoer door de bezoeker van een eerste letter van een zoekopdracht. Hiermee krijgt de bezoeker direct feedback dat de site vacatures heeft die passen bij de zoekopdracht. Deze directe feedback kan de bezoeker stimuleren om het zoekwoord te completeren om zo steeds betere suggesties te krijgen. Het kan ook helpen de bezoeker een bepaalde functienaam te herinneren.
Indeed laat de autocomplete dropdown direct zien, op het moment dat de bezoeker de cursor in het betreffende zoekveld plaatst. Dit is een praktijk die ook bij een aantal grote e-commerce sites zichtbaar is. Omdat nog niets van de intentie van een bezoeker duidelijk is, wordt een lijst met de meest gebruikte zoektermen (bij het wat? veld) of meest gebruikte plaatsen (bij het waar? veld) getoond. Een voordeel van deze functionaliteit is dat de bezoeker direct ziet dat er een autocomplete functie beschikbaar is. Een nadeel kan zijn dat de bezoeker wordt afgeleid met een opsomming van opties die volstrekt oninteressant zijn.
Terwijl de gebruiker typt en er autocomplete-suggesties verschijnen die gerelateerd zijn aan de ingevoerde zoekopdracht, wordt de gebruiker gerustgesteld in het gebruik van die zoekwoorden en dat de site vacatures heeft die gerelateerd zijn aan dergelijke zoekopdrachten.
Door steeds gedetailleerder suggesties weer te geven, wordt de gebruiker aangemoedigd om een meer gedetailleerde zoekopdracht in te voeren. De suggesties kunnen de gebruiker helpen zich details van een functienaam te herinneren en op die manier helpen bij het vinden van de exacte baan waar hij naar op zoek is.
De autocomplete dropdown heeft dus een directe invloed op waar bezoekers naar zoeken en hoe ze zoeken. Een slecht geïmplementeerde autocomplete kan meer kwaad dan goed doen. Bezoekers gaan er vanuit de site het ‘het beste weet’ en dus volgen bezoekers de suggesties van de site (vooropgesteld dat ze de autocomplete dropdown met suggesties opmerken, bezoekers kunnen ook teveel in beslag zijn genomen door de invoer van een zoekterm om de autocomplete dropdown te zien). Het is daarom van belang de relevantie en kwaliteit van de autocomplete alle aandacht te geven.
Autocomplete-suggesties dienen ook verschillende spellingsvormen automatisch te corrigeren (denk aan accountmanager versus accountmanager of Den Haag versus ’s-Gravenhage en betekenisvolle woordvervangingen te suggereren. Ook het fat-finger syndroom of een omkering van lettervolgorde zijn vergissingen die door de autocomplete functie gecorrigeerd moeten kunnen worden. Dit heeft direct impact op de kwaliteit van het zoekresultaat alsmede het aantal keer dat een bezoeker een zoekopdracht (vermijdbaar) moet herhalen.
Het is een bad practice om spelfouten niet automatisch te corrigeren wanneer er geen resultaten zijn voor de fout gespelde zoekopdracht. Een automatische spellingscorrectie helpt bezoekers om moeiteloos te herstellen van een vergissing, omdat ze letterlijk niets hoeven te doen.
Misschien overbodig maar toch maar even voor de zekerheid; als de bezoeker over de opties in de autocomplete dropdown navigeert, laat de cursor de ‘hand’ vorm aannemen zodat de bezoeker geïnformeerd wordt dat op de opties geklikt kan worden.
Bezoekers die niet blind kunnen typen richten hun aandacht volledig op het toetsenbord en missen daardoor de autocomplete dropdown. Ze kijken niet naar het scherm totdat ze hun zoekopdracht hebben getypt. Op dat moment zijn er mogelijk geen automatische suggesties meer.
Dit is een reden om ook andere suggesties te tonen, zoals vergelijkbare functies die niet noodzakelijkerwijs de reeds ingevoerde zoekterm(en) bevatten maar wel grote overeenkomsten daarmee heeft. Bijvoorbeeld in het geval van accountmanager ook de functie verkoper laten zien als suggestie (hiervoor is in principe een taxonomie van functies en onderlinge relaties tussen functies (vaardigheden, etc.) nodig).
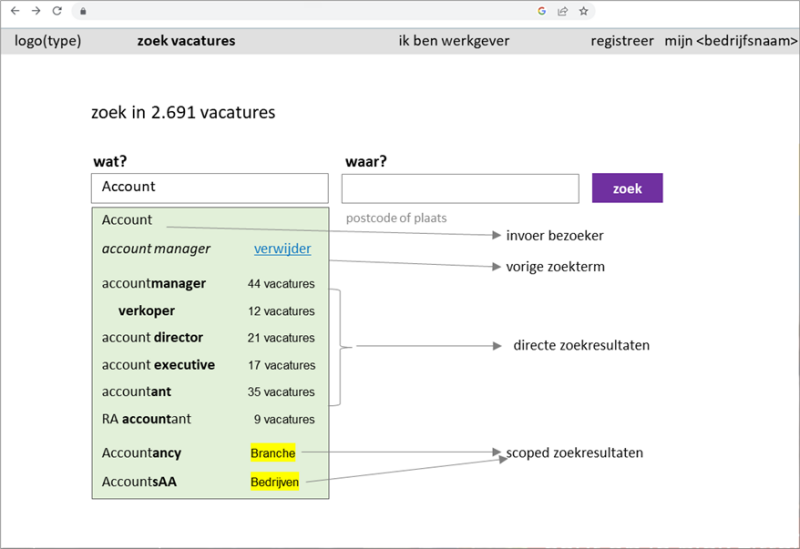
De autocomplete dropdown is een technisch vrij complex geheel, omdat hier soms meerdere databronnen bij elkaar komen binnen een kleine ruimte. Het is tegelijkertijd een onderdeel waarmee de bezoeker nadrukkelijk geholpen kan worden om (al dan niet in meerdere iteraties) tot de juiste combinatie van zoektermen te komen. De volgende informatie kan achtereenvolgens worden getoond (zie ook Figuur 8. Zoekfunctie op de homepage met uitgeklapte autocomplete dropdown tabel voor het zoekveld wat?):
- De invoer van de bezoeker. Geef de bezoeker de mogelijkheid om snel te zien welke alternatieven overeenkomen met de zoekterm die is ingevoerd. Dit kan helpen bij het verhogen van de relevantie van de suggesties en de bezoeker sneller naar de gewenste informatie leiden.
- De mogelijkheid (alleen voor de autocomplete dropdown bij het zoekveld waar?) om de locatie door de applicatie te laten bepalen.
- De vorige invoeractie. Dit is de voorlaatste invoer van de bezoeker in het invoerveld en kan als een shortcut dienen voor de gebruiker. Het is ook aan te bevelen om de bezoeker deze invoer te laten verwijderen via een duidelijk aangeven functie. In verband met de beschikbare ruimte is het aan te bevelen om niet meer dan één vorige invoeractie te tonen.
- Als derde onderdeel binnen de autocomplete dropdown is er de lijst van suggesties, op basis van het door de bezoeker reeds ingevoerde (deel van het) woord. Toon geen suggesties waarvoor geen vacatures beschikbaar zijn in de database.
Er zijn twee soorten suggesties die in de lijst in onderstaande volgorde worden getoond:
- Directe zoekresultaten, deze suggesties zijn voorzien van het aantal vacatures dat hiervoor in de database aanwezig is. Het aantal vacatures is gebaseerd op de zoekterm(en) van het zoekveld wat? maar ook eventuele zoekterm(en) uit het zoekveld waar? zodat de gebruiker het aantal vacatures dat uiteindelijk in het vacature zoekresultaat scherm (of het combinatiescherm) getoond gaat worden.
- Scoped searchresultaten, deze zijn voorzien van een visueel afwijkend label met daarin de naam (bv. bedrijven, vaardigheden, branche, etc.)
Beperk de lijst met suggesties (directe + scoped zoekresultaten) tot ongeveer 10 items om choice paralysis te voorkomen. Wanneer de suggesties meer dan 10 items bevatten, zal de gebruiker ofwel de resultaten helemaal negeren (waardoor de suggesties slechts ruis worden) of een buitensporige hoeveelheid tijd besteden aan het lezen ervan (waardoor hun zoekproces feitelijk wordt gestopt). Het doel van suggesties is om de gebruiker te helpen tijdens hun zoekproces, niet om hen af te leiden.
Het hebben van een aparte scroll area (verticale scroll in rechtermarge van de autocomplete dropdown tabel) binnen een al interactieve dropdown is een recept voor interactie-ellende en dient daarom te worden vermeden.

Figuur 8. Zoekfunctie op de homepage met uitgeklapte autocomplete dropdown tabel voor het zoekveld wat?
Als laatste nog even dit:
Als er op basis van de door de bezoeker op de homepage ingegeven zoekwoord/-woorden geen vacatures zijn, is het sterk aan te bevelen om naar de vacature zoekresultaat pagina (of combinatiepagina) te gaan. Hier kan vervolgens, middels de herstelfunctie, de bezoeker zo goed mogelijk worden geholpen om alsnog tot een zoekopdracht te komen die naar relevante vacatures leidt. De mogelijkheden hiervoor zijn op deze pagina veel uitgebreider en meer van toepassing dan op de homepage. In de aflevering over de herstelfunctie (Aflevering 6) wordt hier nader op ingegaan.
De volgende keer…
We hebben ondertussen de screenflow, global navigation, 2nd level navigation en de zoekfunctie in detail behandeld, de volgende aflevering gaat in op filteren en sorteren (aflevering 5). Om deze functionaliteit te behandelen gaan we naar de volgende pagina(‘s) van de screenflow: het vacature zoekresultaat scherm (of het combinatiescherm). Hierbij wordt ook de afstandstabel geïntroduceerd, een aanvulling op de zoekfunctie voor het vacature zoekresultaat scherm (of het combinatiescherm). Voor algemene informatie over, en relaties tussen deze schermen, zie Aflevering 1 Het primaire proces.
Na filteren en sorteren behandel ik de herstelfunctie (aflevering 6) en deze functie wordt actief op het moment dat er als gevolg van een zoekactie van een bezoeker geen (of weinig) vacature(s) op het vacature zoekresultaat scherm (of het combinatiescherm) kunnen worden getoond. De herstelfunctie probeert de bezoeker vervolgens te herstellen van deze situatie met het vinden van relevante vacatures.
Toekomstige artikelen gaan op de vacature alert functie (inclusief de periodieke vacature alert e-mail), het vacature zoekresultaat, de vacature detailpagina, de sollicitatiepane/-pagina, de sollicitatie

